记腾讯互娱网站布局(1)
本文共 225 字,大约阅读时间需要 1 分钟。
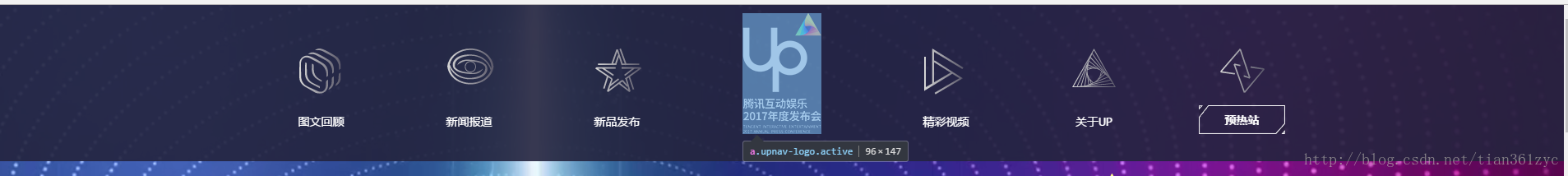
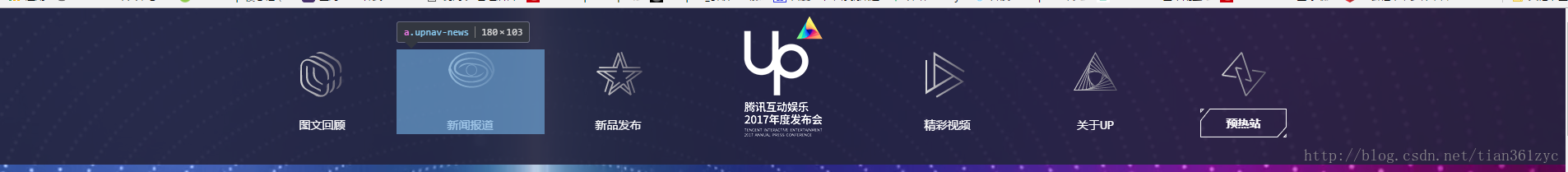
1.导航栏
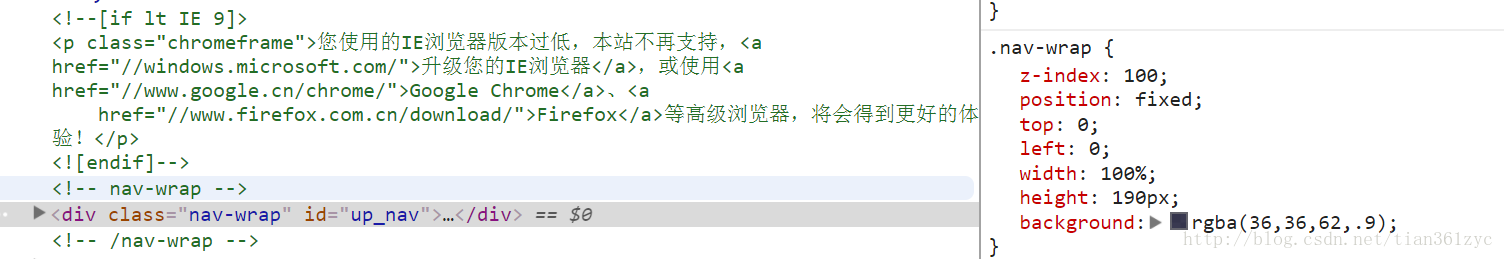
第一步:设置最外层的容器的定位方式、宽度和高度以及背景
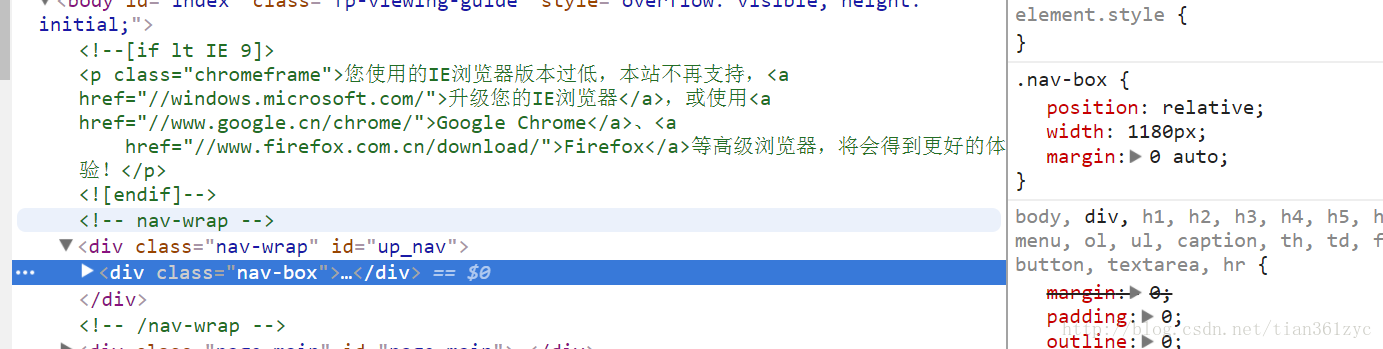
第二步:给第二层容器设置内容的居中显示
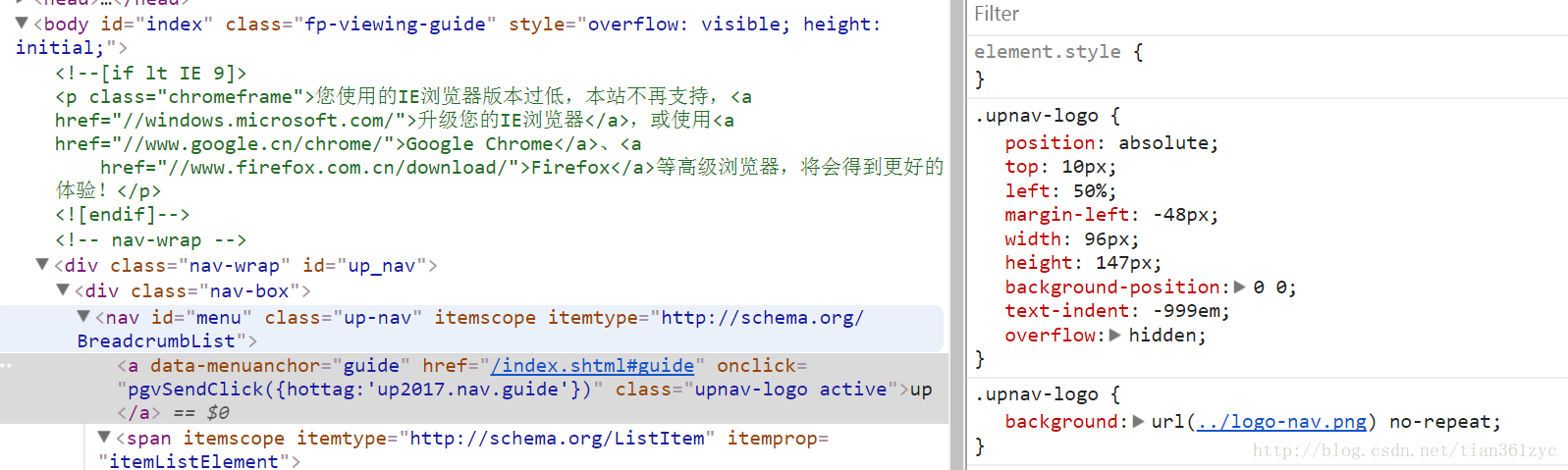
第三步:设置居中的logo的定位和位置
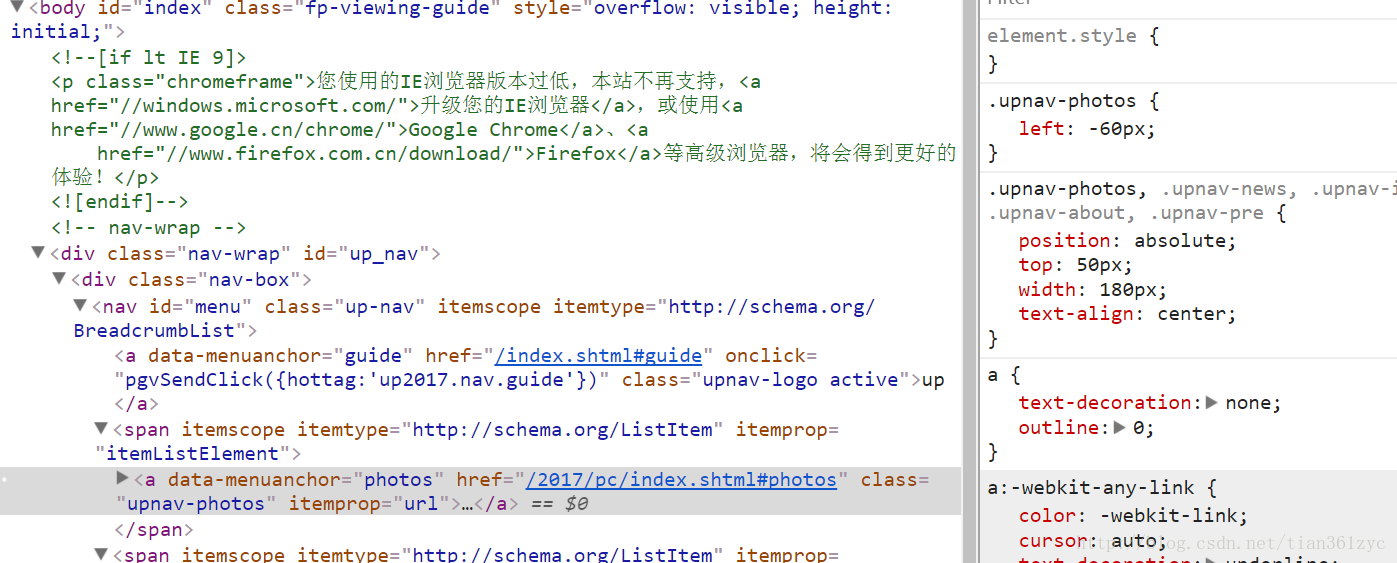
第四步:设置6个标志的布局
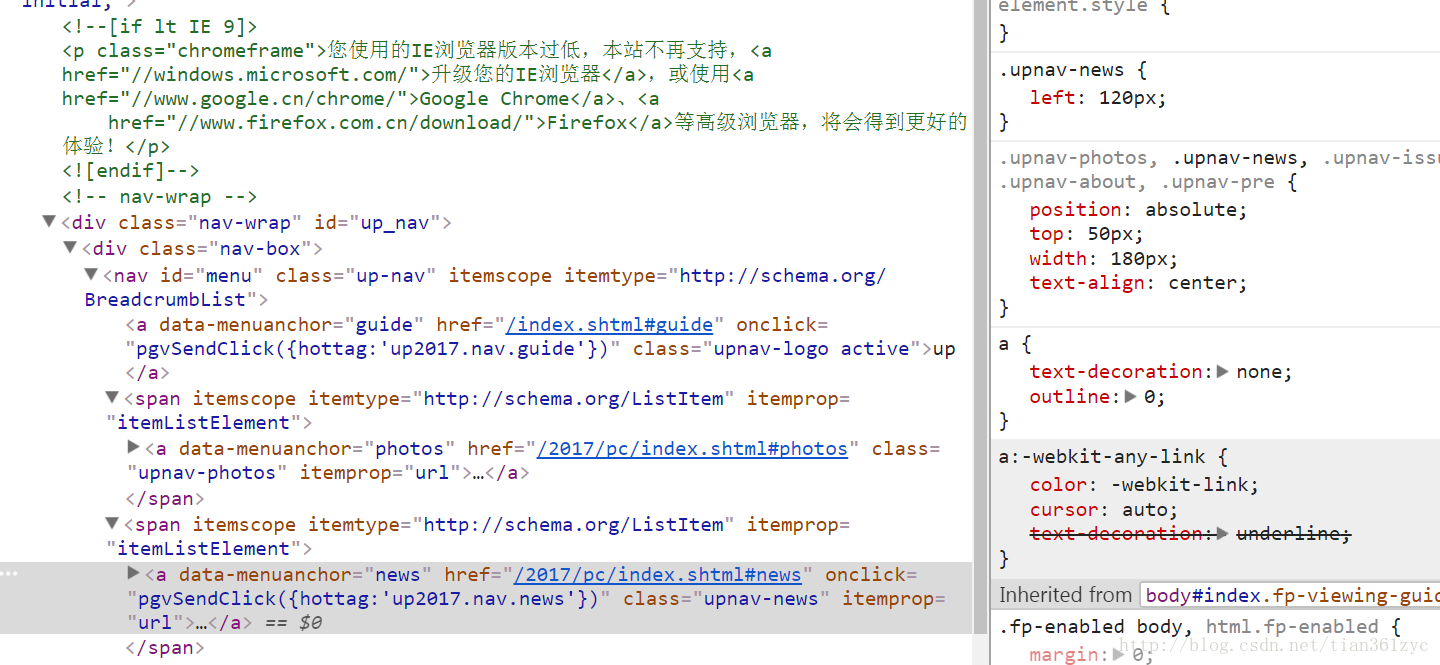
设置所有的导航栏项目的定位和距离顶部的距离,以及宽度和居中显示,然后分别设置每个项目的left值
后面的以此类推,标志左边的使用left定位,右边的使用right定位
总结:给导航栏定宽和相对定位,再将每个项目用绝对定位后的增加left和right等属性将其定位到对应的位置
你可能感兴趣的文章
ACM POJ catalogues[转载]
查看>>
ACM经历总结[转载]
查看>>
C/C++文件操作[转载]
查看>>
专业计划
查看>>
小米笔试:最大子数组乘积
查看>>
常见的排序算法
查看>>
5.PyTorch实现逻辑回归(二分类)
查看>>
6.PyTorch实现逻辑回归(多分类)
查看>>
8.Pytorch实现5层全连接结构的MNIST(手写数字识别)
查看>>
9.PyTorch实现MNIST(手写数字识别)(2卷积1全连接)
查看>>
hdu 3460 Ancient Printer(trie tree)
查看>>
中间数
查看>>
KMP求前缀函数(next数组)
查看>>
KMP
查看>>
poj 3863Business Center
查看>>
Android编译系统简要介绍和学习计划
查看>>
Android编译系统环境初始化过程分析
查看>>
user2eng 笔记
查看>>
DRM in Android
查看>>
ARC MRC 变换
查看>>